12 eksempler på god intranet navigation
I årevis har "Jeg kan ikke finde det, jeg leder efter" været den mest almindelige feedback, når slutbrugere bliver spurgt om deres intranet. Og det er ikke så mærkeligt, da der er masser af eksempler, hvor løsninger til søgning og navigation har vist sig at være utilstrækkelige til at håndtere en evigt voksende masse af indhold på den digitale arbejdsplads. Men sådan behøver det ikke være. I denne artikel giver vi tolv navigationseksempler som viser, hvordan moderne intranetprodukter kan hjælpe dig med at gribe udfordringen og give en forbedret brugeroplevelse.
Rapporten 'Intranet and Employee Experience Platforms 2022' anmelder 20 førende intranetprodukter og fastslår, at brugeroplevelsen generelt er god, og at intranetproduktet Omnia skiller sig ud. Produktet får ros for at levere et fuldt dækkende intranet med imponerende ydeevne og stærke søge-, navigations- og målretningsmuligheder - alle vigtige aspekter af et succesfuldt intranet.F
Før vi hopper ind i eksemplerne, er det værd at påpege, at navigationsudfordringer ikke kan diskuteres og løses uden en forståelse af brugerbehov og mønstre, indholdstyper, attributter og lignende aspekter. Vi afdækker med andre ord ikke, hvordan man forbereder navigationsløsninger i denne artikel, men fokuserer i stedet på eksemplerne.
Lad os se på de tolv valgte skærmbilleder, som alle baseret på Omnia og Microsoft 365. Vi begynder med en af de mest almindelige navigationskomponenter.
Mega menu
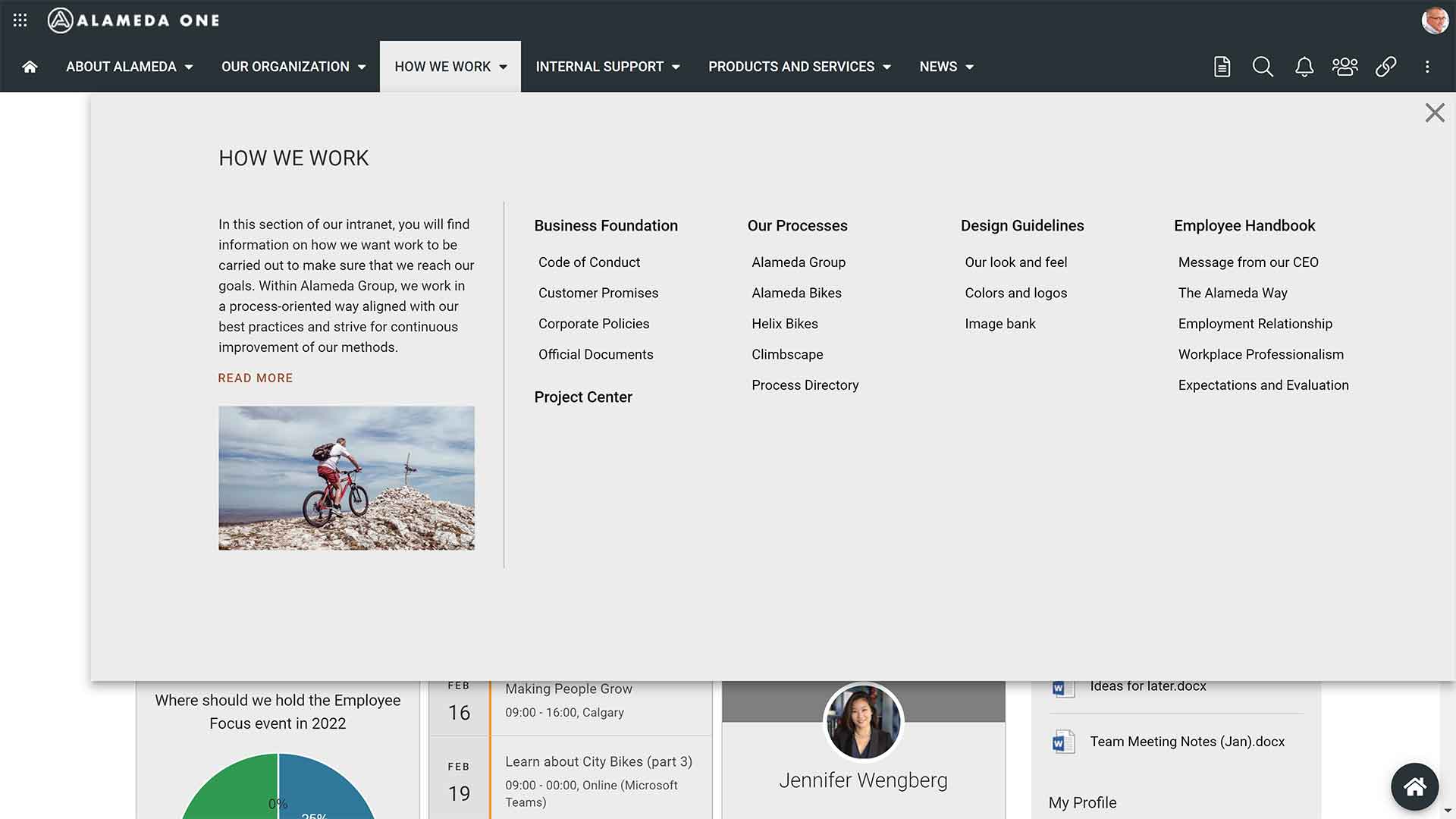
Megamenuer er gode til at give et overblik over indholdet i en sektion af intranettet. Det første eksempel nedenfor viser et grundlæggende navigationslayout med indhold i to niveauer. Men vi har samtidig tilføjet en introduktion til dette område af løsningen til venstre. På den måde er det muligt at give brugeren indsigt i, hvilken type indhold der findes her.

Billede 1: klassisk megamenu med to niveauer
Eksemplet ovenfor viser to niveauer af sider, men antallet af niveauer kan nemt konfigureres til at vise yderligere niveauer - som vist på det næste skærmbillede.
I dette eksempel dækker megamenuen over tre niveauer af sider, og her har vi også inkluderet en type ’landing page’. Når du åbner menuen, møder slutbrugeren først en liste over udvalgt indhold som: sider jeg følger, populære sider eller som i dette tilfælde de sidst opdaterede sider. Dette eksempel viser det første niveau af navigationen til venstre, og når et niveau er valgt, bliver de næste to niveauer vist.

Billede 2: Klassisk megamenu med tre niveauer
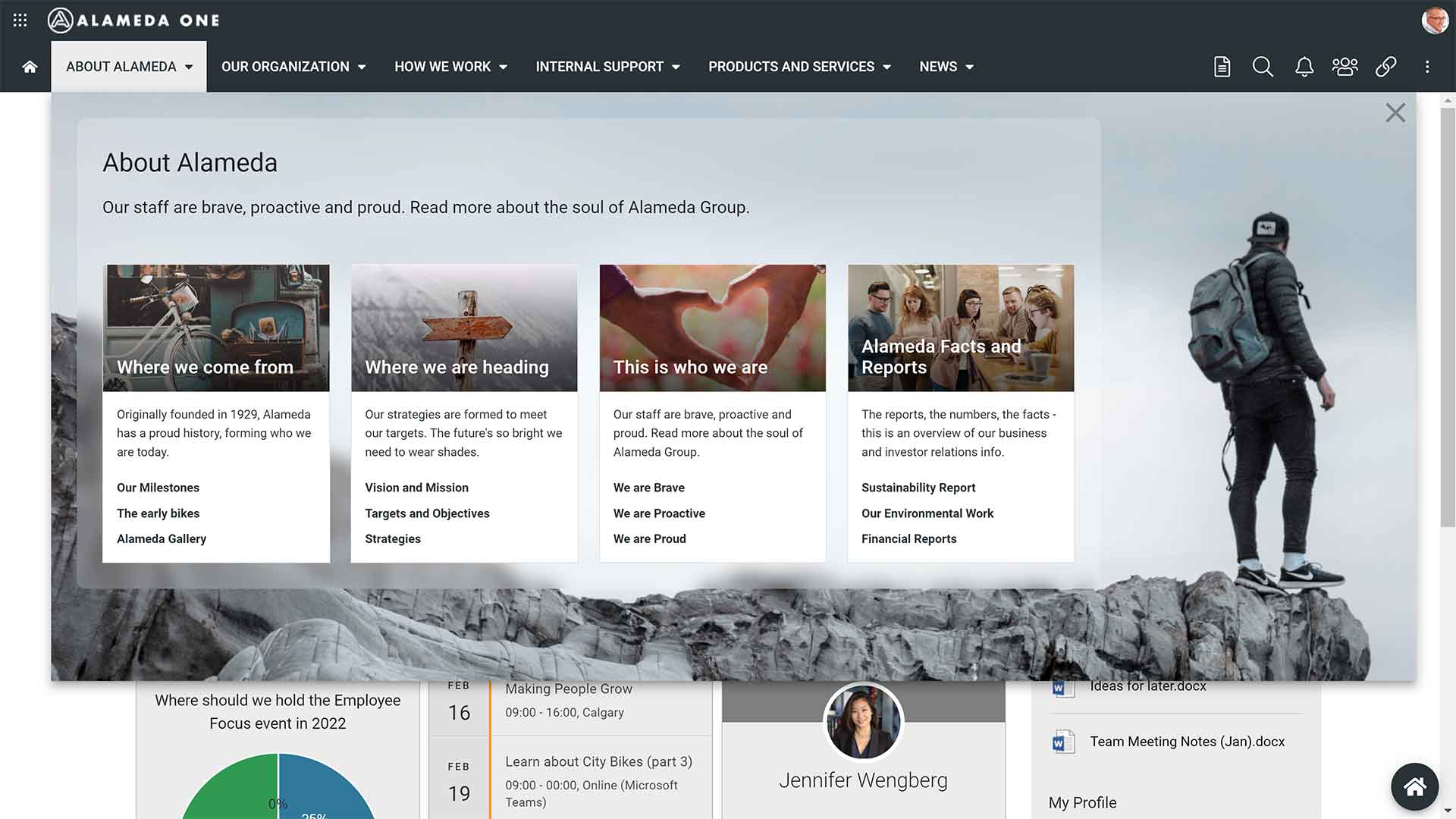
Men megamenuen kan også designes yderligere til at understøtte det overordnede ’look n feel’, som mange organisationer ønsker, at deres intranet skal formidle. I det næste eksempel har vi valgt et baggrundsbillede, der er karakteristisk for organisationen og placeret underafsnittene i en kortvisning med et overskriftsbillede og en indledende oversigt. Kortene repræsenterer det andet niveau af sider, og links på hvert kort viser det tredje niveau.
Dette er et godt eksempel på, hvordan megamenuer kan designes på en måde, der understøtter både virksomhedens employer branding og den overordnede brugeroplevelse.

Billede 3: Kortvisning af megamenuen i to niveauer
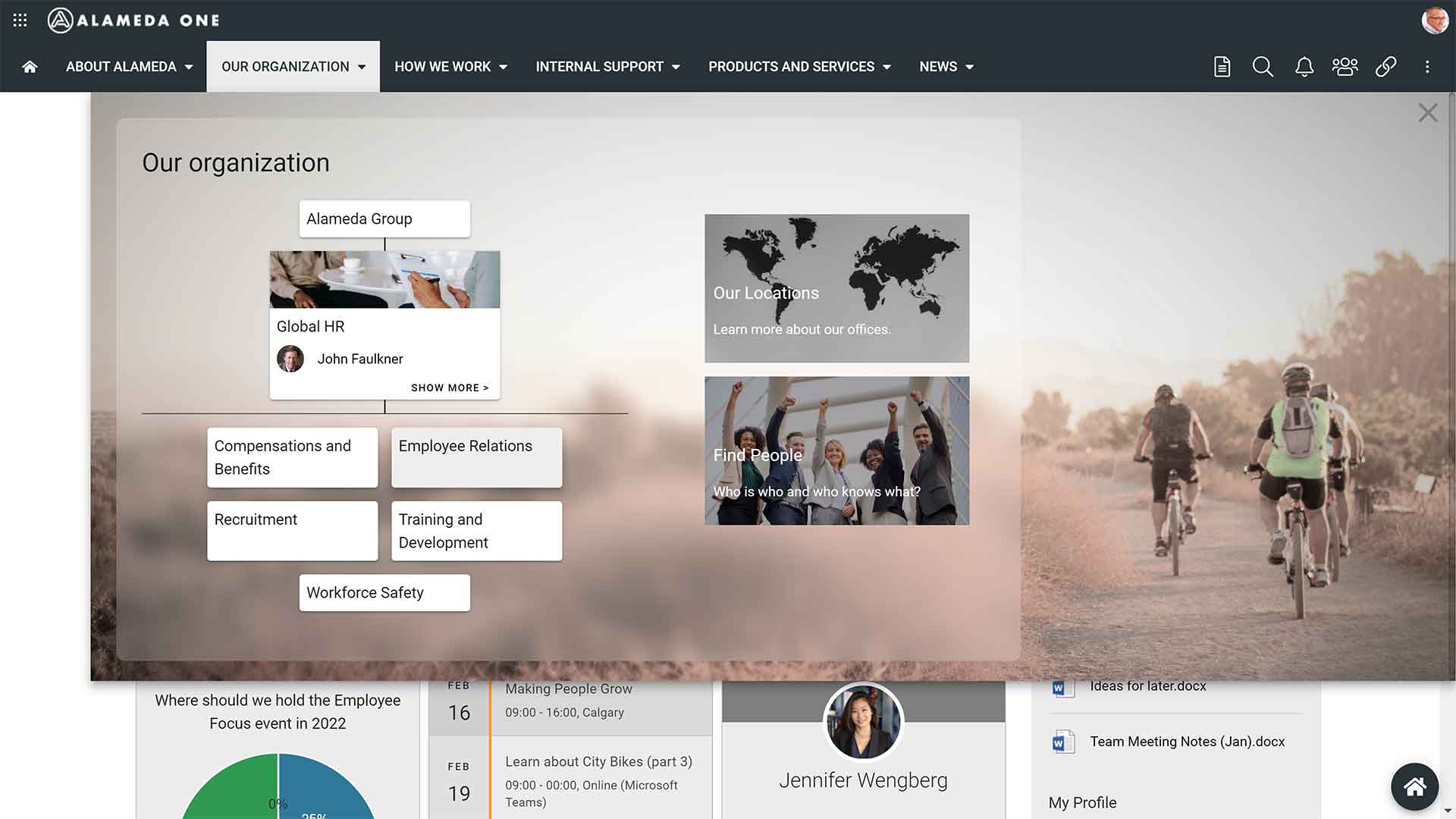
En anden måde at lave brugervenlig navigation på, kan være ved at tillade visuel navigation i megamenuen. I eksemplet nedenfor har vi inkluderet muligheden for at navigere via organisationsdiagrammer, før man vælger 'Vis mere' som så tager brugeren til en afdelingsside. Dette viser, hvordan en megamenu kan være dynamisk og giver en visuel præsentation af hierarkiske strukturer, der også kan bruges til at vise kontorer pr. land eller f.eks. et produktkatalog med grupper, produkter og variationer.

Billede 4: Dynamisk megamenu med organisationsoversigt
Landing pages
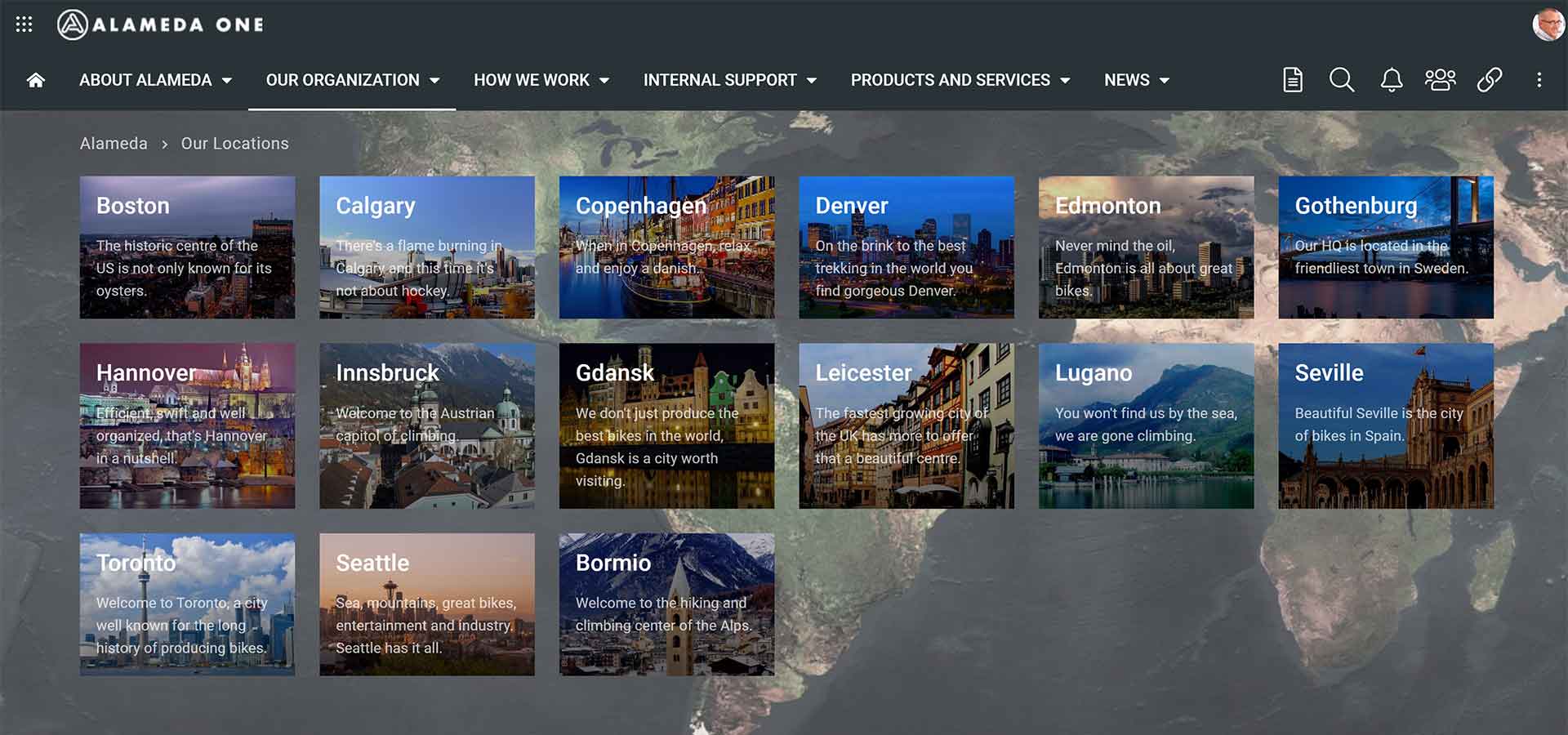
´Landing pages´ kan være et nyttigt supplement til megamenuen, der giver information om og navigation inden for en undersektion af intranettet. Et eksempel er denne landing page, der viser alle kontorer i en virksomhed med et tilhørende baggrundsbillede.

Billede 5: Landing page som viser kontorlokationer
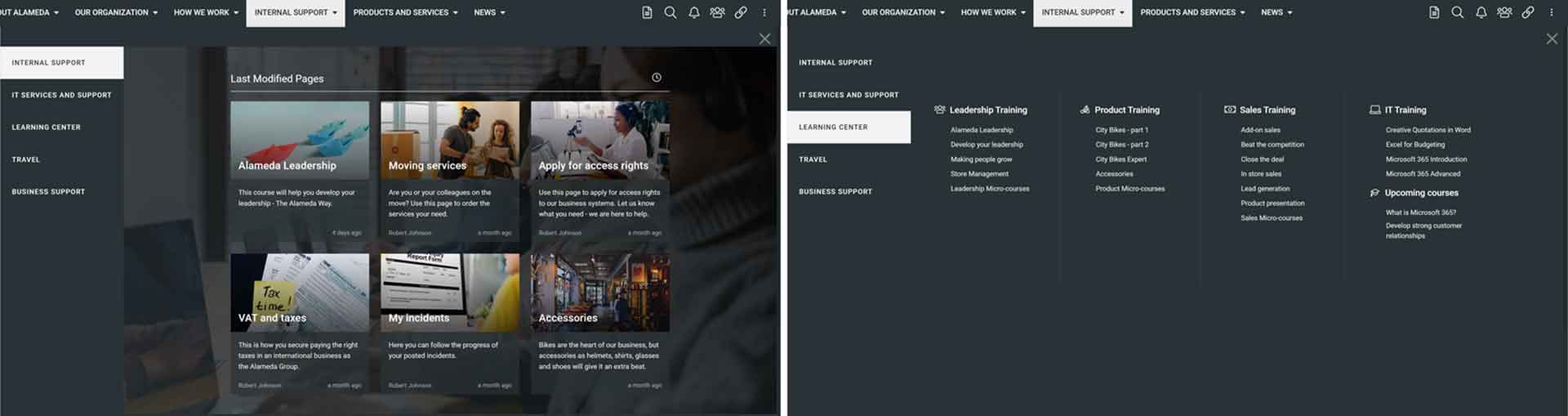
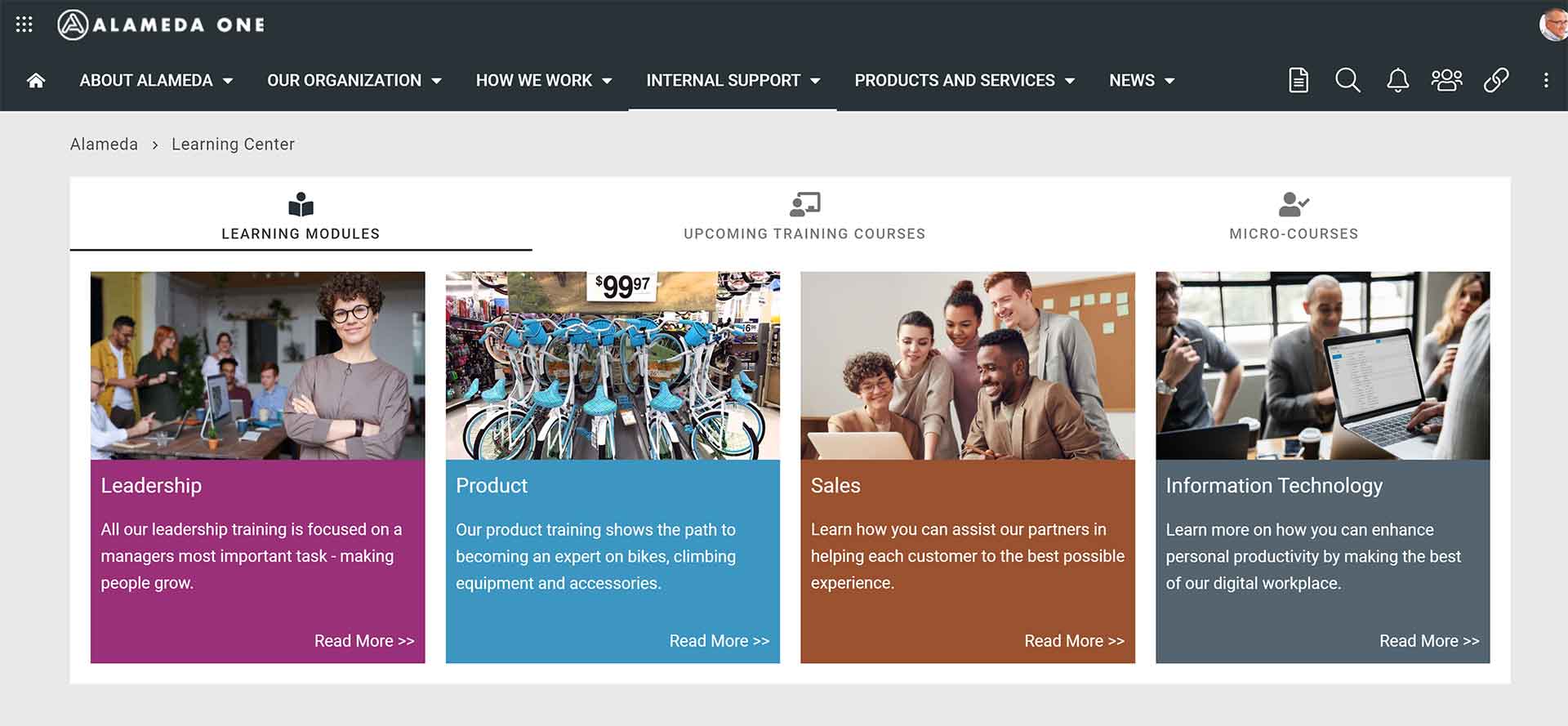
Et andet eksempel er denne landing page med navigationsblokke og faner som præsenterer indhold i et læringscenter på en struktureret måde. Fanerne tilføjer endnu en dimension, når det kommer til navigationen, og dette eksempel kan beskrives som en tre-i-en landingsside.

Billede 6: Landing page som viser Læringscenter med naviagtionsblokke og faner
I ovenstående eksempel kan slutbrugere navigere til kurser inden for fire områder og tilmelde sig det kursus, der matcher behov og interesser. Men man kan også tjekke kursuskalenderen i den anden fane og se et galleri af mikrokurser i den tredje.
Aktuel navigation
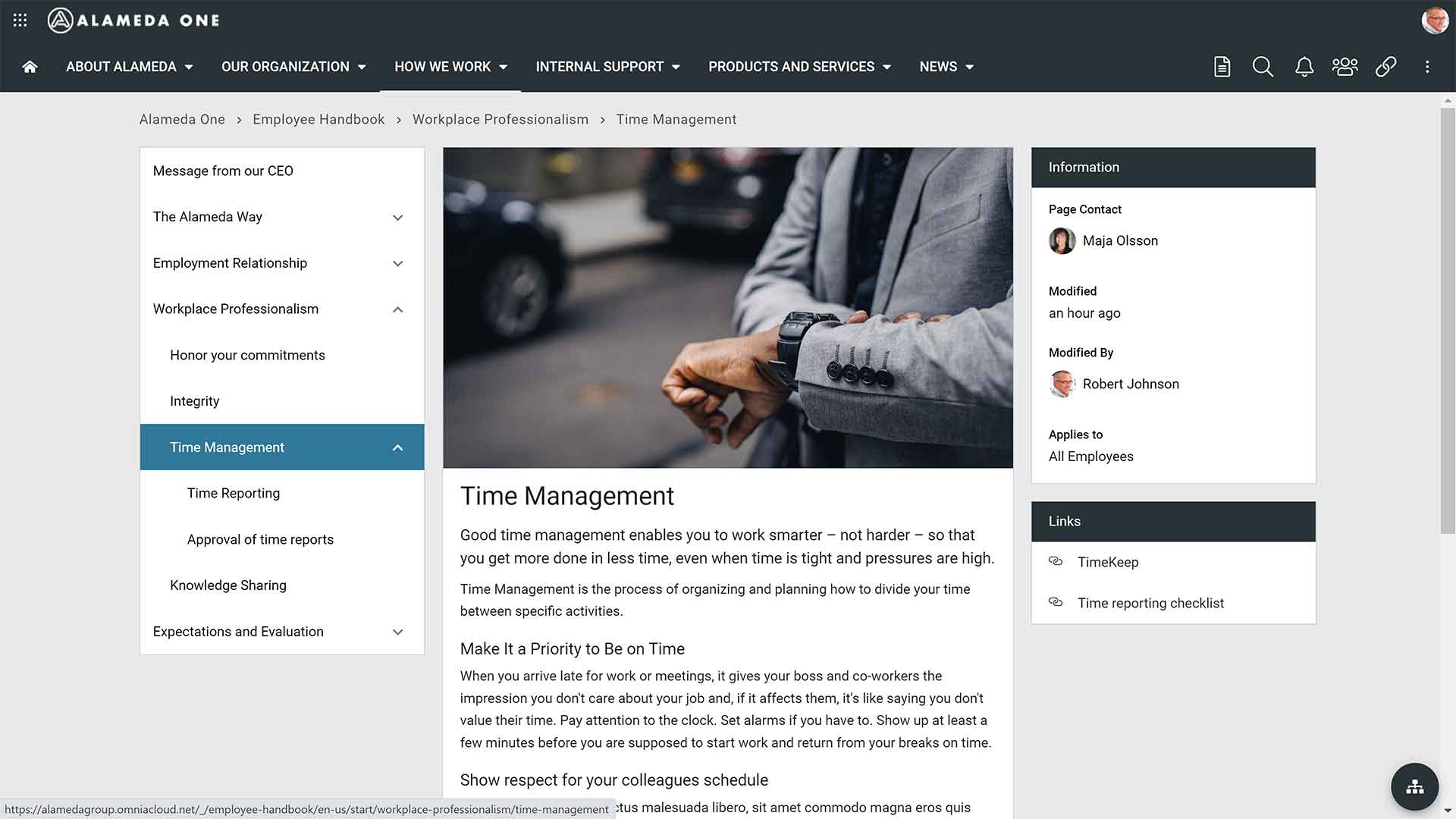
På websider inden for en sektion kan du angive aktuel sidenavigation, som i de fleste tilfælde findes til venstre på siden. I eksemplet nedenfor ses andet niveau af megamenuen og også et tredje og fjerde niveau af sider. Siden Time Management er i dette tilfælde en side på niveau tre, med to undersider på niveau fire.

Billede 7: Aktuel navigation
I eksemplet ovenfor kan en slutbruger også følge brødkrummestien for at se sidens placering i hierarkiet. Siden ligger inden for underafsnittet Arbejdspladsfaglighed i Medarbejderhåndbogen.
De øverste niveau ’Sådan arbejder vi’ er ikke med i brødkrummen - det viser en anden vigtig læring om navigation – at der kan være forskel på, hvordan man organiserer, hvor information skabes og administreres, og hvordan navigationsstrukturen er bygget op.
Directory navigation
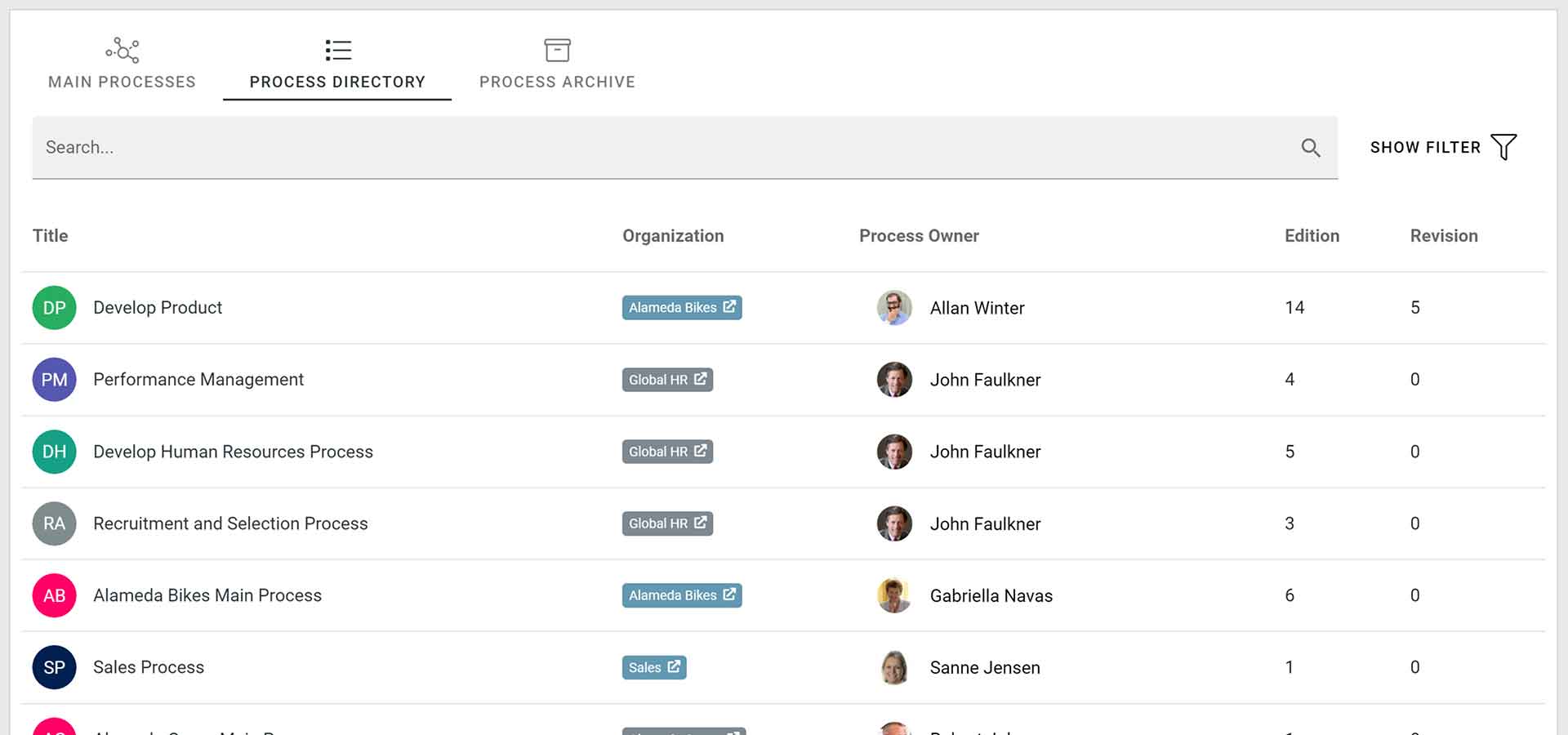
Mapper kan være en god løsning, når man bygger navigation til indhold, hvor der ikke er rigtige hierarkier. Mappe-biblioteket vil så typisk angive indholdet i en rækkefølge efter eget valg og give søge- og filtreringsfunktioner for at gøre det nemt for slutbrugere at finde det, de leder efter. Almindelige eksempler på, hvornår mappenavigation er et passende valg, er til nyhedsartikelarkiv, en oversigt over officielle processer eller som på billedet nedenfor, en projektportefølje.

Billede 8: Directory navigation af en projektportefølje
I eksemplet kan slutbrugere finde alle interne projekter, der kører i organisationen, og de kan søge og bruge filtre til at finde projekter af en bestemt type.
Visuel navigation
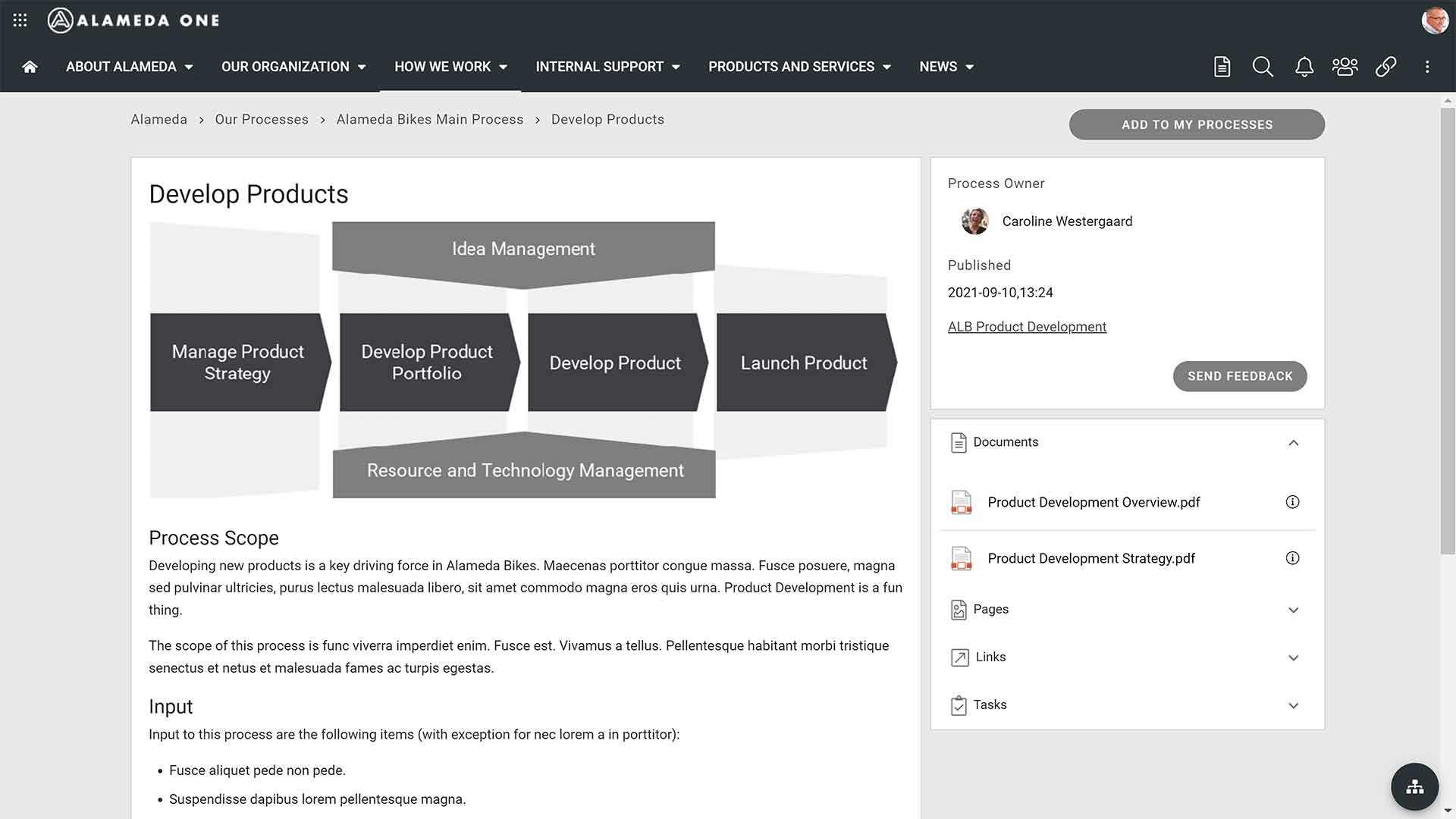
Visuel navigation kan være en god løsning til at præsentere information, når strukturen har en betydning og samtidig er en del af ’budskabet’. Typisk ser vi denne mulighed blive brugt ved visualisering og publicering af forretningsprocesser, hvor faser og aktiviteter er klikbare og kan bruges til at finde relateret information.

Billede 9: Forretningsprocesser med relateret information
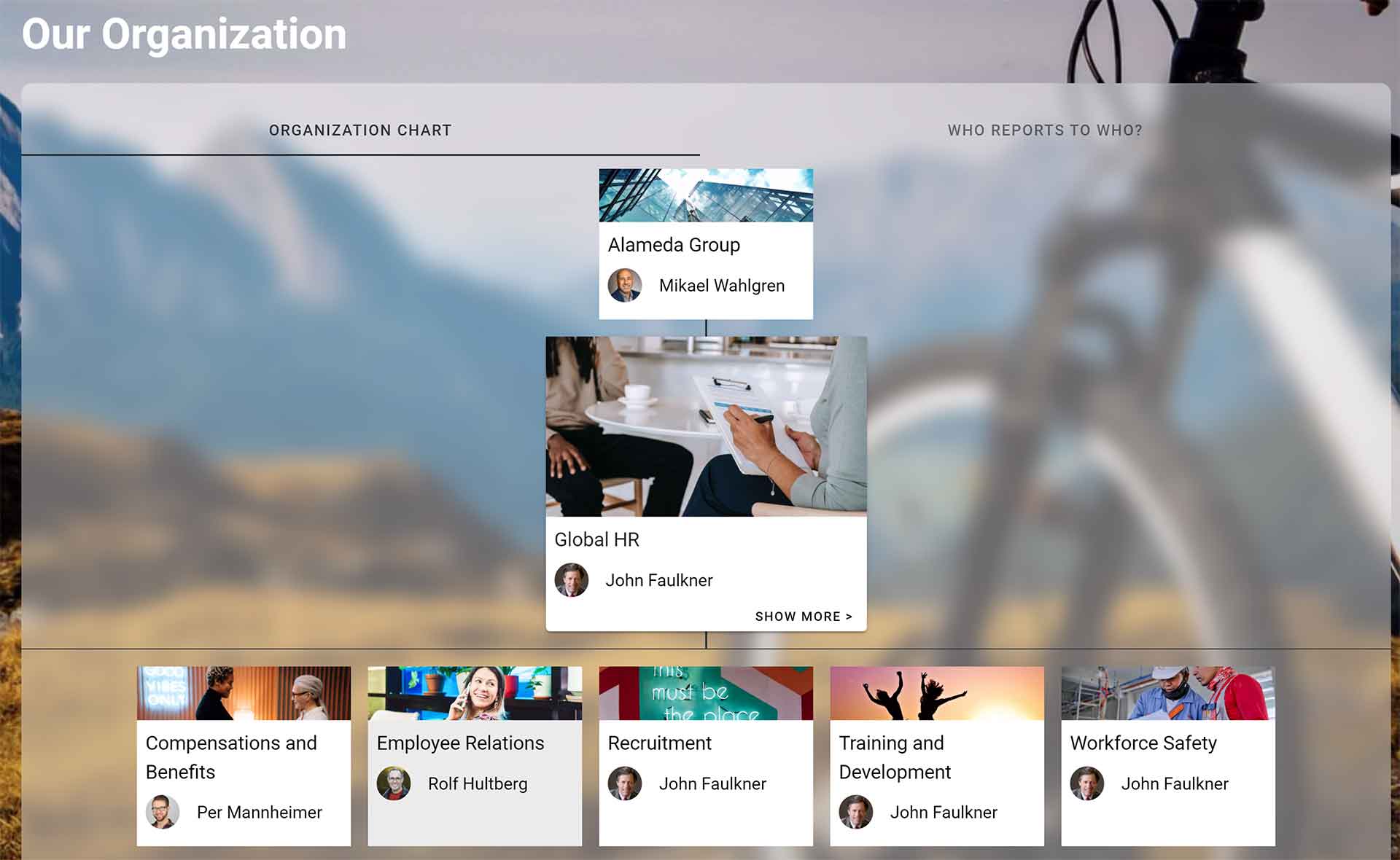
Denne form for navigation er naturligvis også en mulighed, når du ønsker at bruge organisationsdiagrammer som navigation til information om en afdeling eller enhed. Diagrammerne er fuldt dynamiske og kan nemt opdateres, når organisationen ændrer sig.

Billede 10: Visuel organisationsoversigt
Personaliseret navigation
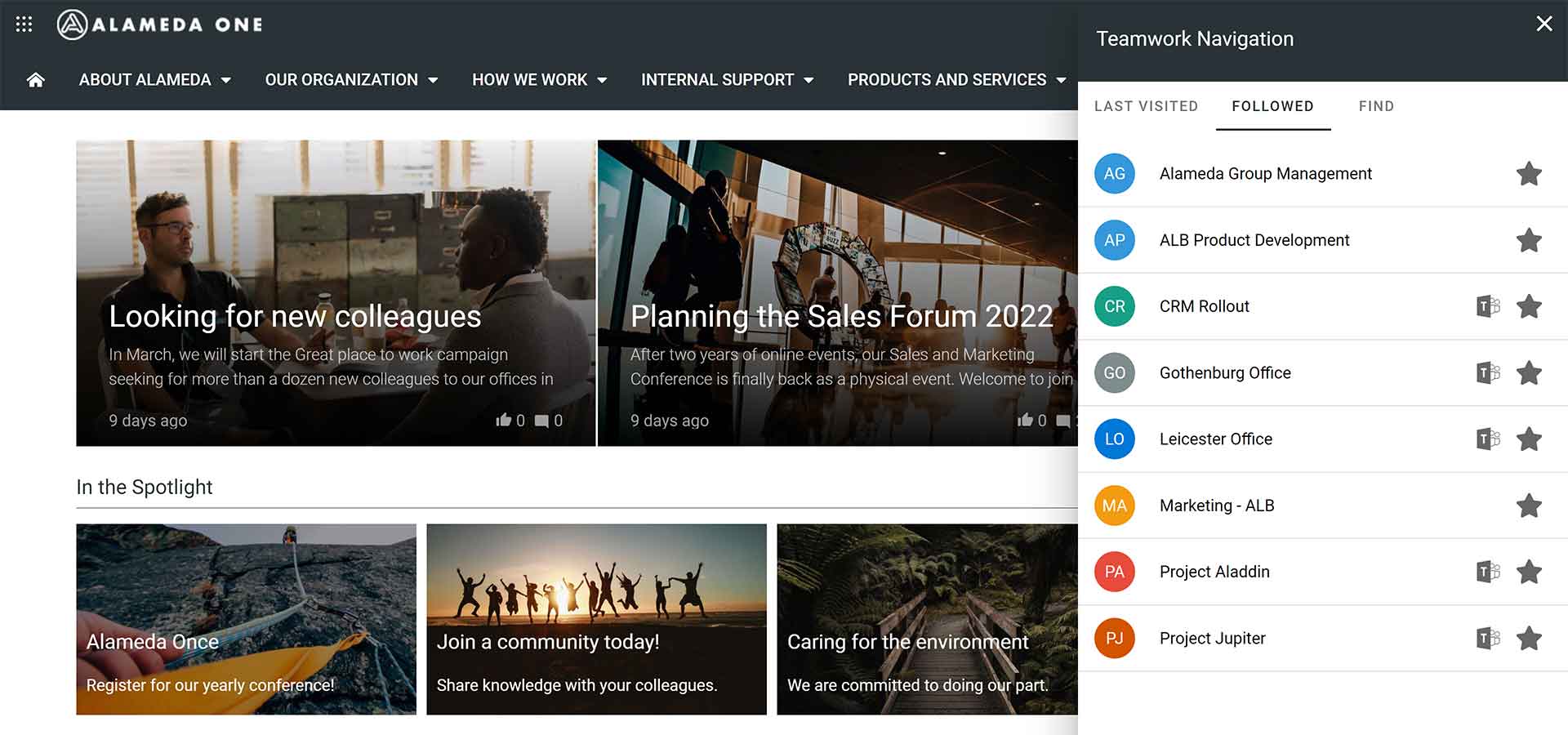
Et moderne intranet understøtter flere former for personlig navigation, hvor slutbrugernes præferencer bestemmer navigationen. Dette kan gøres ved at bede medarbejdere om at følge sider, dokumenter eller teams, abonnere på interesseområder, og når information er målrettet slutbrugeren baseret på egenskaber. Eksemplet nedenfor viser personlig navigation til "Teamsamarbejde jeg følger", et panel, der er tilgængeligt på tværs af løsningen og som tilgås fra et ikon i det øverste banner.

Billede 11: Navigation med personaliseret teamsamarabejde
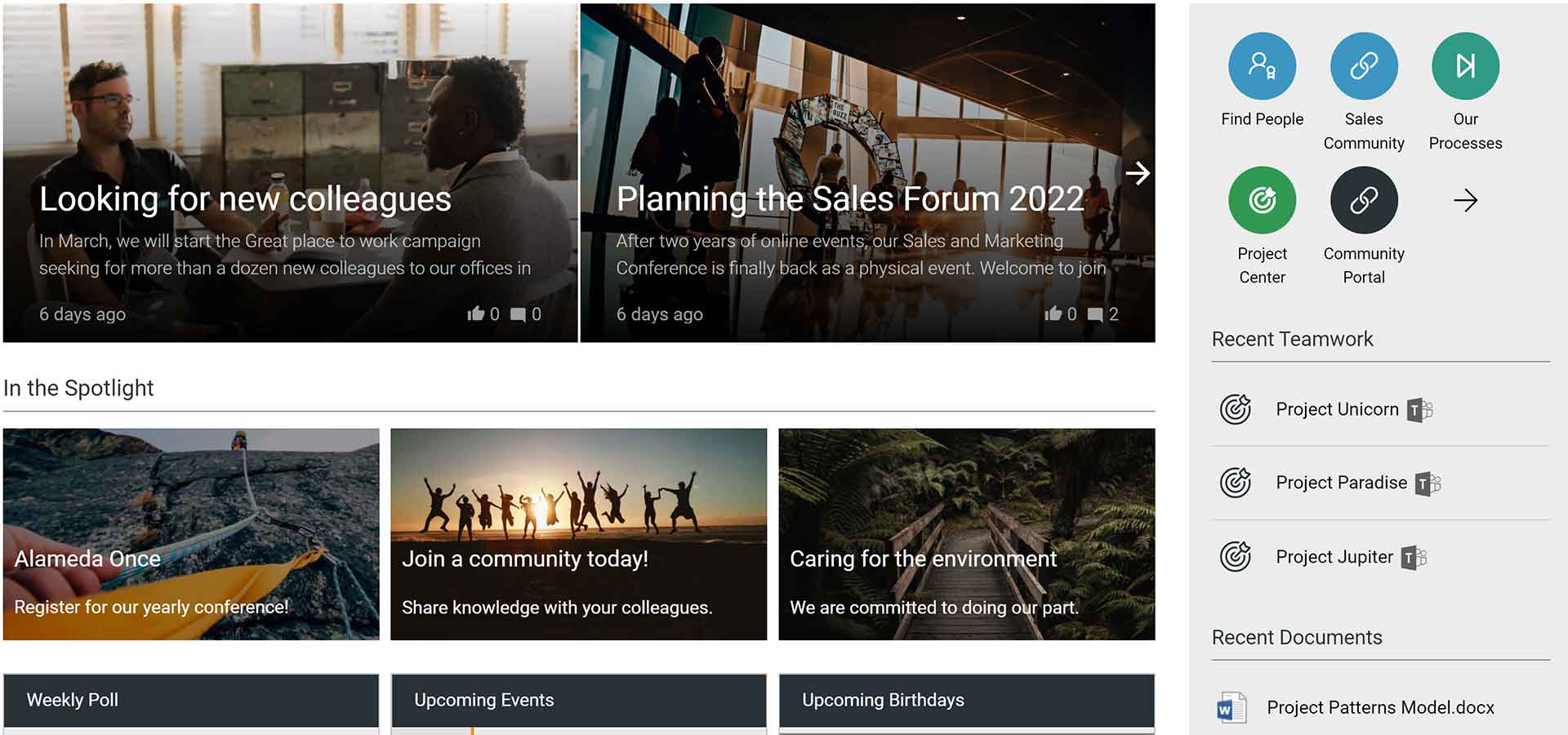
I det sidste eksempel finder slutbrugerenpersonlig navigation til: Mine apps, Seneste Teamwork og Seneste dokumenter i højre område på startsiden. Vi anbefaler et område på startsiden dedikeret til personlig navigation til indhold som tilgås ofte.

Billede 12: Personaliseret navigation på startsiden
Disse navigationsmuligheder på startsiden forbedrer følelsen af at kunne navigere hutigt og effektive, idet brugeren får adgang til det seneste indhold med et enkelt klik.
Lær mere om best practise intranet navigation
For alle, der ønsker at lære mere om, hvordan man forbedrer brugeroplevelsen af intranettet, anbefaler vi at downloade rapporten 'Intranet and Employee Experience Platforms 2022' og dykke ned i anmeldelserne af de bedste produkter på markedet.
Siden 2015 har UK-baserede ClearBox Consulting udgivet årlige rapporter om intranetprodukter med det formål at hjælpe ledere, intranetansvarlige og it-professionelle med at forstå markedet og matche produkter til forretningskrav. 2022-udgaven af rapporten blev udgivet i januar og dækker dybdegående anmeldelser af 20 produkter - og for femte år i træk kommer Omnia ud som et top-vurderet produkt.
For at lære mere om intranetnavigation anbefaler vi også at deltage i webinaret "En bedste praksis for intranetsøgning og -navigation" (UK), som giver indsigt i at forbedre ´findability´og brugeroplevelsen på dit intranet. I webinaret bruger vi Omnia og Microsoft 365 til alle løsningseksempler, men indholdet er også relevant, hvis du bruger andre intranetprodukter og platforme.
Du er velkommen til at kontakte os, hvis du ønsker at få en demo af, hvordan Omnia kan hjælpe med at forbedre søgningen og slutbrugeroplevelsen på dit intranet.


